
Onboarding on Pabio.com
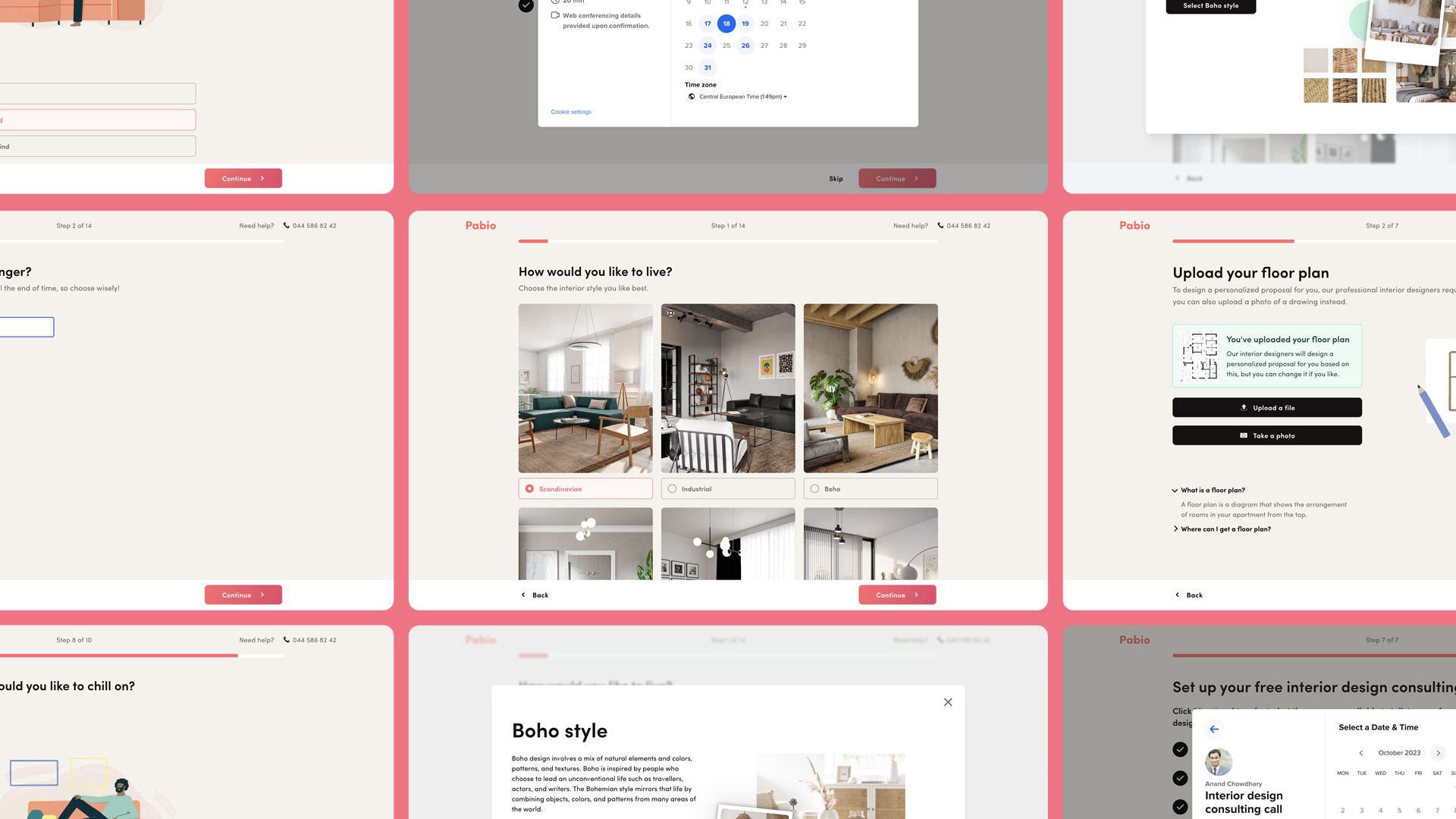
On the Pabio website, we designed a new onboarding flow to help users get started with the service and better qualify leads.
The flow starts with a style quiz, which asks users to select their preferred interior design styles from a set of images. The quiz is followed by a short form to collect contact information and a few more questions about the user’s needs.


The team at Cleverclip designed custom illustrations for the quiz and onboarding flow, and we implemented the flow in TypeScript, React, and Next.js, using Tailwind CSS for styling.
We ask customers which rooms they want to furnish, and show relevant questions based on their answers.




Pabio is available in Switzerland and Germany. We automatically detect the user’s current location and preselect their region to personalize the experience. If they’re based in a region we don’t serve yet, we show a message and ask them to sign up for our newsletter.

We then ask them to upload their floor plan and any photos of their empty apartment to be able to generate photorealistic 3D renderings of their furnished apartment.


Finally, we ask them to select a date and time for a free consultation call with one of our interior designers. We integrate with Calendly to show available time slots and automatically create a meeting in their calendars.


After the call, we send them a summary of the call and a link to their personalized furniture proposal, which you can see on the Pabio.com proposal page.